ASP .NET memberi kemudahan kepada kita untuk membuat sebuah layout yang konsisten yang dapat digunakan pada aplikasi. Dengan master page tampilan dari aplikasi akan terlihat mempunyai standart behavior yang sama pada halaman-halaman di aplikasi. Master page dapat dibuat untuk menampilkan content yang akan ditampilkan. Ketika terdapat request content page, master page akan mengkombinasikan antara layout dan content dari content page.
Master page mempunyai extension .master, misalnya layout.master dengan layout yang mengandung static text, syntax HTML, dan server control.
Keuntungan Master Page
Master page menyediakan fungsionality yang para developer secara tradisional buat dengan mengcopy code yang sudah ada, text, dan element control secara berulang-ulang, menggunakan frameset, menggunakan include file untuk common element, menggunakan ASP .NET user control dan lain sebagainya.
Keuntungannya antara lain :
1. Master page memberi kemudahan untuk mensentralisasi common function pada halaman web yang jika ingin mengupdate dapat dilakukan hanya pada satu tempat saja, yaitu master page.
2. Master page memudahkan untuk membuat sebuah pengaturan control dan code dan mengimplementasikannya pada suatu halaman. Misalnya kita dapat membuat menu yang dapat diimplementasikan pada semua halaman web kita, pastinya dengan include master page.
3. Master page menyediakan control secara menyeluruh dengan adanya placeholder control.
4. Master page menyediakan object model yang mengijinkan kustomisasi master page dari content page.
Master page mempunyai extension .master, misalnya layout.master dengan layout yang mengandung static text, syntax HTML, dan server control.
Keuntungan Master Page
Master page menyediakan fungsionality yang para developer secara tradisional buat dengan mengcopy code yang sudah ada, text, dan element control secara berulang-ulang, menggunakan frameset, menggunakan include file untuk common element, menggunakan ASP .NET user control dan lain sebagainya.
Keuntungannya antara lain :
1. Master page memberi kemudahan untuk mensentralisasi common function pada halaman web yang jika ingin mengupdate dapat dilakukan hanya pada satu tempat saja, yaitu master page.
2. Master page memudahkan untuk membuat sebuah pengaturan control dan code dan mengimplementasikannya pada suatu halaman. Misalnya kita dapat membuat menu yang dapat diimplementasikan pada semua halaman web kita, pastinya dengan include master page.
3. Master page menyediakan control secara menyeluruh dengan adanya placeholder control.
4. Master page menyediakan object model yang mengijinkan kustomisasi master page dari content page.
Cara menambahkan master page dan penggunaannya pada aplikasi adalah sebagai berikut :
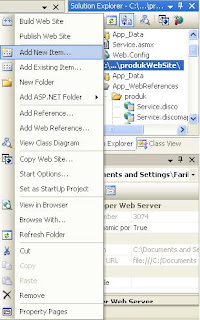
1. Klik kanan pada solution web site
1. Klik kanan pada solution web site
2. Klik Add New Item
Maka akan tampil kotak dialog Add New Item
3. Pilih Master Page dan beri nama master page, misalnya layout.master seperti gambar berikut :
4. Klik Add. Maka master page layout.master sudah ditambahkan.
5. Setelah itu, edit HTML sesuai keinginan. Untuk mempercantik web dapat ditambahkan CSS.
6. Untuk menggunakan master page yang sudah dibuat dilakukan pada saat menambahkan Web Form baru, yaitu pada saat menambahkan form baru Add New Item dan pilih Web From cheklist master page.
7. Klik Add, akan tampil kotak dialog Select a Master Page. Pilih master page yang tersedia pada kolom Contents of folder seperti gambar berikut.
8. Selanjutnya klik OK.
Halaman Web sudah terinclude master page. Untuk menggunakan master page di halama n-halaman lain ulangi langkah 6-8. Selamat mencoba.




simple banget ya ?
BalasHapusitu tanpa pemrograman sama sekali ya?
gak tau .Net (lebih prefer Java ^_^). Tapi baguslah :-bd
BalasHapus@mas sugeng : iya mas..cm nggunain doank..
BalasHapus@mbah : gak tau java, lebih prefer .Net.. ;P
Koddala ... belajar lagi kamu ... hahahahahah
BalasHapushmm berarti kalo dari html gitu harus di inject ke .net dlu ya?
BalasHapus